Date: 2022-04-24
Subject: Google 地圖 API 範例及常用方式.
本文不是教學文件.
所有的範例, 均可直接執行, 檢視結果, 並且提供原始碼.
範例來源: Google Maps API.
歡迎來信交流或訂製系統整合的 google 地圖功能.
查詢參數
"查詢參數" 是使用 google 地圖最簡單的方法. 不需要撰寫申請金鑰、也不需要撰寫網頁, 只要在瀏覽器輸入(網址+查詢參數), 就可以驅動 google 地圖呈現不同的功能. 以下為常用的查詢方式.完整的查詢參數
完整的查詢參數可參考 google developers guide 或 Google Map Parameters.注意: 使用查詢參數時, 若沒有加入參數 api=1, 則會忽略掉所有的參數, 以預設方式顯示地圖.
以下為常用的查詢.
動作 Action
使用查詢參數啟動地圖時, 可指定動作:查詢 search:https://www.google.com/maps/search/?api=1¶meters
導航 dir:https://www.google.com/maps/dir/?api=1¶meters
檢視地圖 maps:https://www.google.com/maps/@?api=1&map_action=map¶meters
檢視全景 maps pano:https://www.google.com/maps/@?api=1&map_action=pano¶meters
查詢 search action
查詢經緯度座標並標記位置https://www.google.com/maps/search/?api=1&map_action=map&zoom=16&query=25.047817,121.516959
參數 zoom 為縮放等級.
測試: (以下各有缺點)
同上: 指定顯示為衛星模式無效!, 無法指定衛星模式 basemap=satellite, 只能先顯示預設街道模式 roadmap 後, 再手動切換為衛星模式.
改用:衛星地圖中心點為經緯度座標可切換為顯示衛星模式, 但是無法靠參數標記位置, 只能先顯示地圖後, 再手動標記圖面上的位置.
查詢地名
https://www.google.com/maps/search/?api=1&query=台北車站
查詢地名與附近郵局或披薩餐廳
https://www.google.com/maps/search/?api=1&query=郵局+台北車站
https://www.google.com/maps/search/?api=1&query=pizza+台北車站
查詢目前位置, 並提供表單輸入目的地導航
https://www.google.com/maps/dir/?api=1
導航 dir action
導航地名, 從出發地到目的地https://www.google.com/maps/dir/?api=1&origin=台北車站&destination=松山車站&travelmode=bicycling
travelmode 導航方式可選擇: driving 開車, walking 步行, bicycling 單車, transit 大眾運輸工具
航點 (中途經過)
以 城市、國家 為航點https://www.google.com/maps/dir/?api=1&origin=Paris,France&destination=Cherbourg,France&travelmode=driving&waypoints=Versailles,France%7CChartres,France%7CLe+Mans,France%7CCaen,France
以 地名 為航點
https://www.google.com/maps/dir/?api=1&origin=Paris,France&destination=Cherbourg,France&travelmode=driving&waypoints=Palace+of+Versailles%7CChartres+Cathedral%7CCathedral+of+Saint+Julian+of+Le+Mans%7CCaen+Castle
以 航點清單(城市、國家) 為航點
https://www.google.com/maps/dir/?api=1&origin=Paris,France&destination=Cherbourg,France&travelmode=driving&waypoints=Versailles,France%7CChartres,France%7CLe+Mans,France%7CCaen,France&waypoint_place_ids=ChIJdUyx15R95kcRj85ZX8H8OAU%7CChIJKzGHdEgM5EcR_OBTT3nQoEA%7CChIJG2LvQNCI4kcRKXNoAsPi1Mc%7CChIJ06tnGbxCCkgRsfNjEQMwUsc
以 航點清單(城市、國家) 為航點
https://www.google.com/maps/dir/?api=1&origin=Paris,France&destination=Cherbourg,France&travelmode=driving&waypoints=Versailles,France%7CCaen,France%7CLe+Mans,France%7CChartres,France
檢視地圖 maps action
檢視地圖中心點為使用者位置https://www.google.com/maps/@?api=1&map_action=map
檢視地圖中心點為經緯度座標, 及縮放等級、地圖類型
https://www.google.com/maps/@?api=1&map_action=map¢er=25.047817,121.516959&zoom=18
https://www.google.com/maps/@?api=1&map_action=map¢er=25.047817,121.516959&zoom=16&basemap=satellite
https://www.google.com/maps/@?api=1&map_action=map¢er=25.047817,121.516959&zoom=12&basemap=terrain
basemap 地圖類型可選擇: roadmap 街道 (預設), satellite 衛星, or terrain 地形.
檢視地圖中心點為經緯度座標, 衛星地圖及圖層=大眾運輸工具
https://www.google.com/maps/@?api=1&map_action=map¢er=23.774369,120.190811&zoom=15&basemap=satellite&layer=transit
layer 圖層可選擇: none 無(預設), transit 大眾運輸工具, traffic 交通, or bicycling 單車.
查詢GPS座標為中心點, 底圖=衛星地圖, 圖層=交通
https://www.google.com/maps/@?api=1&map_action=map&zoom=16&basemap=satellite&layer=traffic¢er=25.047817,121.516959
basemap 地圖類型可選擇: roadmap 街道 (預設), satellite 衛星, or terrain 地形.
layer 圖層可選擇: none 無(預設), transit 大眾運輸工具, traffic 交通, or bicycling 單車.
檢視全景 maps pano action
檢視景點https://www.google.com/maps/@?api=1&map_action=pano&viewpoint=48.857832,2.295226&heading=-45&pitch=38&fov=80
viewpoint 視點: 可選擇經緯度位置為視點.
heading 方向: 可選擇以正北邊為0度, 順時鐘範圍為-180度到360度之間.
pitch 仰角: 可選擇以水平為0度, 上下範圍為-90度到90度之間.
fov 視界: 檢視的平面範圍. 可選擇範圍為10到100之間, 預設為90.
檢視全景圖號
https://www.google.com/maps/@?api=1&map_action=pano&pano=tu510ie_z4ptBZYo2BGEJg&viewpoint=48.857832,2.295226&heading=-45&pitch=38&fov=80
https://www.google.com/maps/@?api=1&map_action=pano&pano=4U-oRQCNsC6u7r8gp02sLA
panorama ID 全景圖號, 可分為以下不同方式取得:
javascript
android
ios
Image metadata
製作專屬的地圖-先申請金鑰
若(網址+查詢參數)的方式不敷使用, 則可利用 Google Maps API 自訂地圖標記或圖形...等功能, 呈現系統整合的專屬地圖網頁.使用 Google Maps API 自訂地圖, 必須申請 (Google Maps API 金鑰) 才能使用. 免費的金鑰可適用展示功能或少量的需求; 若需大量使用, 則可申請付費的版本.
金鑰申請申請 google api key.
完整 api 文件可參考Developers.google.com documentation
以下所有的範例, 均可直接執行檢視結果,並且提供原始碼。
原始碼可以瀏覽器檢視原始碼的方式下載。
若要將範例改成您自己的版本, 請記得將範例中的金鑰, 改成您申請的金鑰.
程式架構
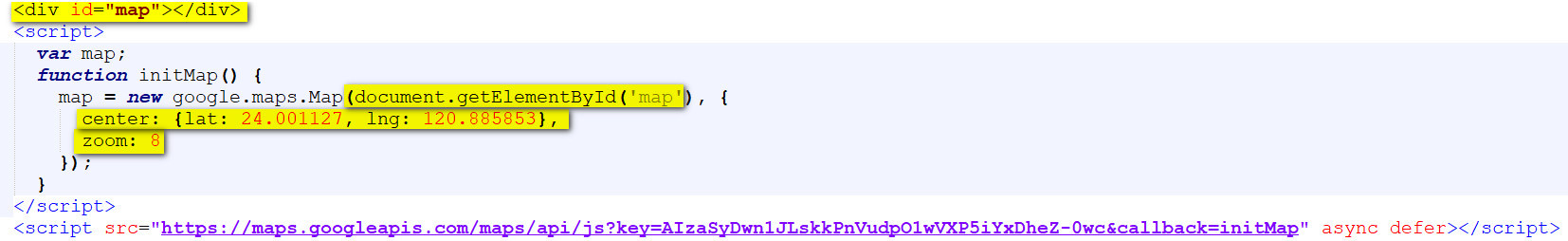
Hello World使用Google Maps API, 必須指定2個參數: 1. 地圖中心點center, 和 2.縮放等級 zoom, 以及 顯示地圖的DIV元素, 最後再提供金鑰:

地圖中心點 center
每張地圖必須指定中心點的地理位置經緯度。例如: 台灣的地理位置, 約在(緯度Latitude=24.001127, 經度Longitude=120.885853)。
查詢地圖經緯度
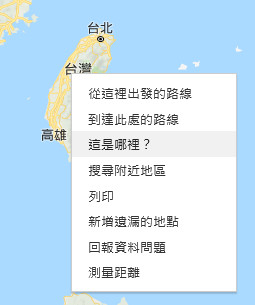
經緯度的數字,可以在Google地圖 上,以滑鼠右鍵選單,選擇"這是哪裡?"取得:
Google地圖可利用GPS衛星定位推測你的裝置位置, 誤差最多20公尺. 也可以利用你連線的Wi-Fi或行動通訊基地台推測位置, 但是誤差非常大.
查詢座標位置
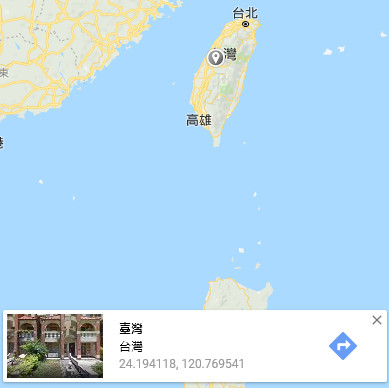
也可以在Google地圖搜尋框中, 輸入座標查詢位置:
•先輸入緯度,再輸入經度。
•緯度座標的整數須介於 -90 和 90 之間。
•經度座標的整數須介於 -180 和 180 之間。
例如:
台灣: 24.001127, 120.885853.
台北車站:25.047817, 121.516959
高雄車站:22.639810, 120.301639
花蓮車站:23.992491, 121.601299
玉山最高峰3,952公尺: 東經120度56分56秒, 北緯23度28分14秒 = 23°28'14.0"N 120°56'56.0"E = 23.475487, 120.949564.
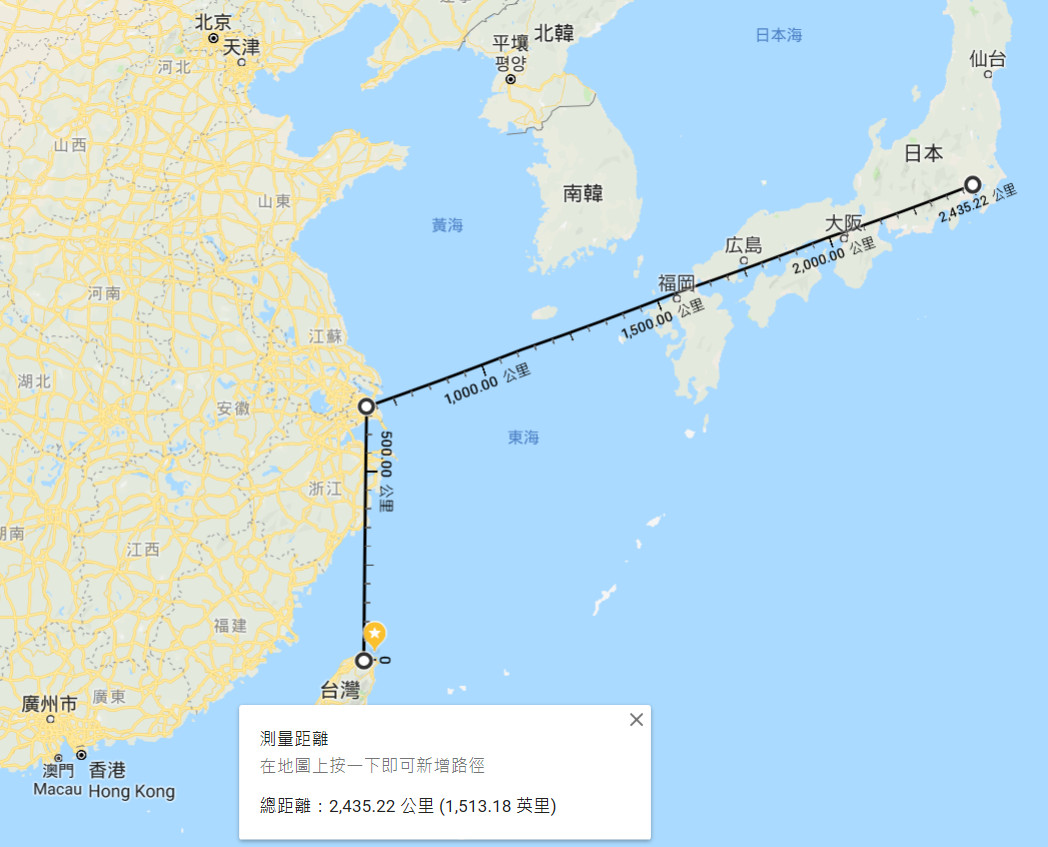
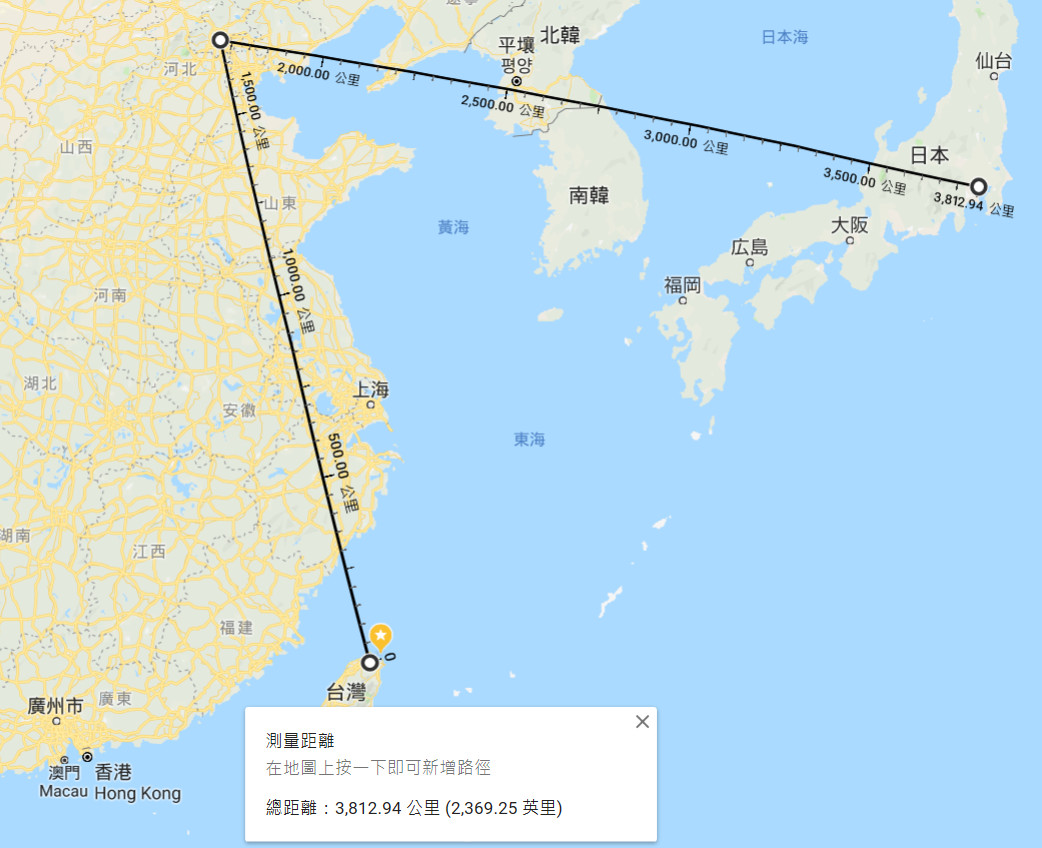
查詢距離
1. 選擇起點:在地圖起點位置上, 按下滑鼠右鍵, 選擇測量距離.

2. 選擇迄點:
再以滑鼠左鍵, 選擇地圖上的其他位置, 可顯示兩點之間的線段距離.

3. 延伸線段:
以滑鼠左鍵, 再選擇地圖上的其他位置, 可顯示連續線段之間的總距離. 依此類推, 可以繼續延伸選擇其他位置.

4. 拖曳端點:
以滑鼠拖曳地圖上的端點, 可即時計算總距離.

經緯度基本概念
地球赤道環繞地球一圈約40,075.04公里.1度約等於 111公里 = 40075.04/360 = 111.31955 公里.
1分約等於 1.8公里 = 1855公尺 = 111.31955/60 = 1855.3 公尺.
1秒約等於 31公尺 = 1855.3/60 = 30.92 公尺 .
經緯度說明可參考經緯度說明:
經緯度比例
緯度距離:1度 約為 111公里 = 111.31955 公里 = 111,319.55公尺.
0.1度 約為 11公里.
0.01度 約為 1.1公里 = 1113公尺.
0.001度 約為 111公尺.
0.0001度 約為 11公尺.
0.00001度 約為 1.1公尺 = 111公分
0.000001度 約為 0.1公尺 = 11公分.
經度距離:
由於地球是圓的, 經度的距離, 必須先取得同緯度繞地球一圈的圓周長度後, 才能計算經度的距離. 當緯度在赤道上時, 經度距離最大; 緯度越接近南北極時, 經度距離就越小. 若在地球南北極頂點上, 則距離等於0.
若在 .net 的開發環境, 可以呼叫 GetDistanceTo() 取得兩點經緯度距離如下:
/// 取得兩點經緯度距離, 單位公尺, 正值.
public static double ZGetDistanceTo(this GeoCoordinate p1, GeoCoordinate p2)
{
return p1.GetDistanceTo(p2); // CodeHelper. Get distance between the two coordinates, in meters.
}
其他的開發環境, 需要自行計算的話, 可參考如下C#程式碼:
/// 取得兩點經緯度距離, 單位公尺, 正值.
private static double myGetDistanceTo(double x1, double y1, double x2, double y2)
{
const double cdEarthRadius = 6378137d; // 地球半徑公尺.
double dRadLat1 = ZMath.ZGetRadian(y1);
double dRadLat2 = ZMath.ZGetRadian(y2);
double a = dRadLat2 - dRadLat1; // 緯度差.
double b = ZMath.ZGetRadian(x2) - ZMath.ZGetRadian(x1); // 經度差
double s = 2.0 * Math.Asin(Math.Sqrt(Math.Pow(Math.Sin(a / 2.0), 2.0)
+ Math.Cos(dRadLat1) * Math.Cos(dRadLat2) * Math.Pow(Math.Sin(b / 2.0), 2.0)));
if (s < 0)
s = -s;
s = s * cdEarthRadius;
return s;
}
/// 將角度換算為弧度. 1° = π/180.
public static double ZGetRadian(double dDegree)
{
return dDegree * Math.PI / 180.0;
}
有概念了嗎?
現在考你一題: Google地圖原點也就是座標O點在哪裡 ?
答案在下面範例中。
縮放等級 Zoom level
地圖縮放等級: 右下方比例尺, 大約比例.- 0:地球.
- 1:全世界.
- 2: 2000公里.
- 3: 2000公里.
- 4: 1000公里.
- 5: 500公里, 區塊/大陸.
- 6: 200公里.
- 7: 100公里.
- 8: 50公里.
- 9: 20公里.
- 10: 10公里, 城市.
- 11: 5公里.
- 12: 2公里.
- 13: 2公里.
- 14: 1公里.
- 15: 500公尺, 街道.
- 16: 200公尺.
- 17: 100公尺.
- 18: 50公尺.
- 19: 20公尺.
- 20: 10公尺, 建築物.
座標系統 : Gooble Maps API使用數種座標系統.
- 經緯度
- 世界座標。原點位置約在經度180°, 緯度85°
- 像素座標。
- 地圖方塊座標。依據地圖縮放等級的方塊座標,例如,於縮放等級 2時,地球是被分割為 16 個地圖方塊,而每一個地圖方塊都可以使用唯一的 x,y 配對做為參照。
地圖原點 : 地圖原點在哪裡? 還記得赤道跟格林威治時間分區嗎? 以原點為中心,緯度正負90, 經度正負180之間,標示全球位置. map00 | map-minmax
子午線 prime meridian 即 0度經線, 又稱為格林威治子午線, 是經過英國格林尼治天文台的一條經線. 子午線的東西兩邊分別定為東經和西經.
Latitude 緯度介於 -90.0 到 90.0 之間: 正值表示赤道以北, 負值表示赤道以南.
Longitude 經度介於 -180.0 到 180.0 之間: 正值為 prime meridian 子午線以東, 負值為子午線以西.
資料標記
標記群集 : 標記中的數字代表合併的標記總數,地圖會自動依據縮放等級,合併群集標記. marker-clustering基本方式: visual1
自訂圓形標記: 圓形大小隨著地震級數增加. visual2
以色彩與圖形表示資料的分布: 熱度分布, 以色彩與圖形表示資料的分布, 紅色代表高度活躍的區域. visual3
以上三個資料標記資料來源, 均使用跨網域要求的方式載入 美國地質調查局USGS的即時地震資料. 跨網域資料要求必須在允許(跨原始來源資源共用CORS)的網域中才能使用, 也就是在回應的資料中, 應包含 Access-Control-Allow-Origin: * 的標頭宣告.
使用本地資料來源 : 同樣的程式, 使用本地資料來源. visual1LocalData | visual2LocalData | visual3LocalData | LocationListFromFile | LocationListInclude | LocationListIncludeEasy | LocationListArray |
使用者位置
使用者或裝置的地理位置 : 識別使用者或裝置的地理位置. geolocation角度
地圖角度 : 地圖類型-45° 影像. 透過 map.setTilt(45); 可指定45° 影像呈現. aerial-simple地圖類型
透過 Map.mapTypeId 屬性,可指定地圖類型如下:- roadmap: 街道地圖. (預設).
- satellite: 衛星影像.
- terrain: 地形.
- hybrid: 混和影像. 依據地形資訊顯示實體地圖。
樣式
基本地圖 : 透過MapType介面, 初始化地圖類型。必須實作getTile()方法,判斷指定檢視點中要載入哪些地圖方塊的主要控制項。releaseTile()方法可是需要選擇實作與否. maptype-base疊加層地圖 : 透過MapType介面之overlayMapTypes屬性, 將多個地圖方塊組成單一影像地圖。在現有地圖類型的上層使用。這類地圖類型可能是對使用者指出搜尋點或顯示其他資訊的透明圖層。本範例與前一個範例完全一樣,唯一的差異是在 ROADMAP 地圖類型的上層建立了一個地圖方塊疊加層 MapType. maptype-overlay
影像地圖 : 月球地圖方塊的基本 ImageMapType. maptype-imageMoon
投影地圖 : 使用Gall-Peters投影法. map-projection-simple
指定語言 : 指定預設語言顯示文字資訊. LocalizingTheMapJp. language參數指定語言. region參數指定地區=Unicode地區子標記識別碼
隱藏元素 : 隱藏或顯示元素(道路、公園、或建地區域). hiding-features
夜間模式 : 夜間模式地圖樣式. NightMode
地圖樣式 : 透過StyleMapType設定地圖樣式. StyledMapTypes. featureType, elementType, stylers 選項清單可參考: JSON 樣式參考資料 此外,也可以利用Google Maps APIs Styling Wizard 自動產生 JSON 樣式物件後,再套用到自己的地圖中
標記及說明 Marker
自訂標誌 : CustomMarkers資訊視窗 : 可顯示文字或圖形覆蓋在地圖上. 啟動點可設在標記上, 或是指定經緯度位置. 如果只是要在標記上顯示簡短的文字, 則可使用 marker label 就可以, 不需要使用資訊視窗. InfoWindows
標示圖形
線段 : 可以座標陣列在地圖上畫出連接線, 並可指定線條的顏色、透明度以及寬度. PolyLines多線段 : 在地圖上點選不同位置,網頁會自動顯示連接線段. ComplexPolyLines
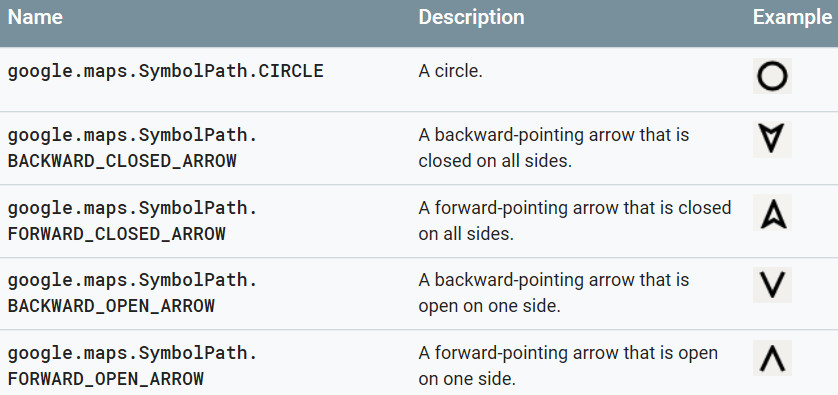
線段端點-箭頭 : PolyLinesArrow. 線段端點如下表:

線段-虛線 : PolyLinesDashed
多邊形, 三角形 : 百慕達三角洲, 台灣3個城市. PolygonSimple | PolygonSimpleTaiwan
四方形 : RectangleSimple | RectangleBPA. 建築物若非朝正北方向, 會需要三角函數計算方位區塊. 三角函數1, 三角函數2
圓形 : 依人口比例調整圓形大小. CircleSimple
圖形排除區域 : 圖形中可繪製排除的區域. PolygonHole
移除連接線 : RemovePolyLines
點選位置 : 在多邊形區域內, 觸發click event: 請在以下三角形區域內點選, 可顯示該位置的座標資訊視窗. Polygon-Arrays
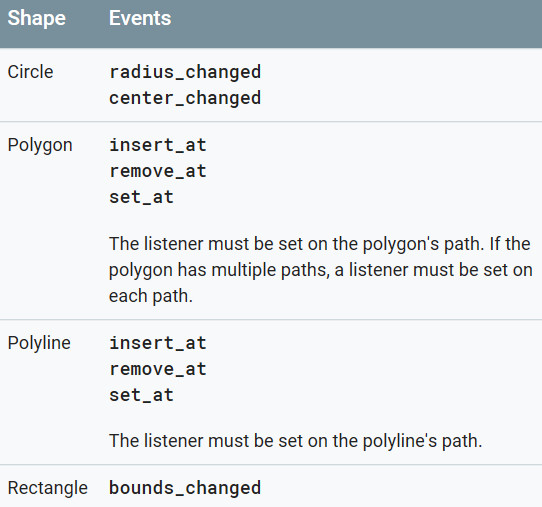
圖形編輯模式 : 圖形編輯模式. 可修改位置、形狀或大小. UserEditableShapes. 圖形編輯事件如下表:

Maps Static API
標示位置透過 Maps Static API (需有付費的 Key), 可直接以更多的 URL 參數標示地圖位置, 不需要 JavaScript 或 網頁載入. 範例可參考 標示三個位置
Log:
20180423, 011netservice@gmail.com, Create.20190620, Honda, 新增距離說明.
20190901, Honda, 新增 QueryString parameters.
20190911, Honda, 新增 經緯度座標距離計算程式碼.
20191110, Honda, 新增 簡化標記清單系列 LocationList/Array...(). 並將原名為 Google Maps JavaScript API Samples 改為 Google 地圖程式範例.
20191118, Honda, 調整地圖類型說明, 新增 LocationListIncludeEasy 等樣本.
20200303, Honda, 測試 Maps Static API.
20201104, Honda, 補充查詢參數使用方式.