Google Apps Script 是由 Google 提供基於 JavaScript 的免費網站服務. 可以讓您透過 Google 雲端主機, 提供 HTTPS GET 與 POST 等服務. 可用來作為銜接 LINE, TeleGgram...等 APP API 所需要的 HTTPS 網站接口 WebHook, 省掉自備主機、網站憑證等費用.
建立專案
建立一個專案樣本 pGet1: 提供 HTTPS GET 方法, 可接收兩個參數, 並佈署為網站服務.開啟 Google Apps Script
Google Apps Script 的進入點, 可從 Google 雲端硬碟開始.登入 Google 後,打開 Google 雲端硬碟,從選單中選擇(Google Apps Script).
如果沒有看見相關選項,可點選(+New 或 連結更多應用程式),搜尋 Google Apps Script 加進去,回到主畫面就可以在選單內看到選項.

建立專案
進入 Google Apps Script 後, 會自動開啟一個空白專案, 名稱為"UntitledProject".
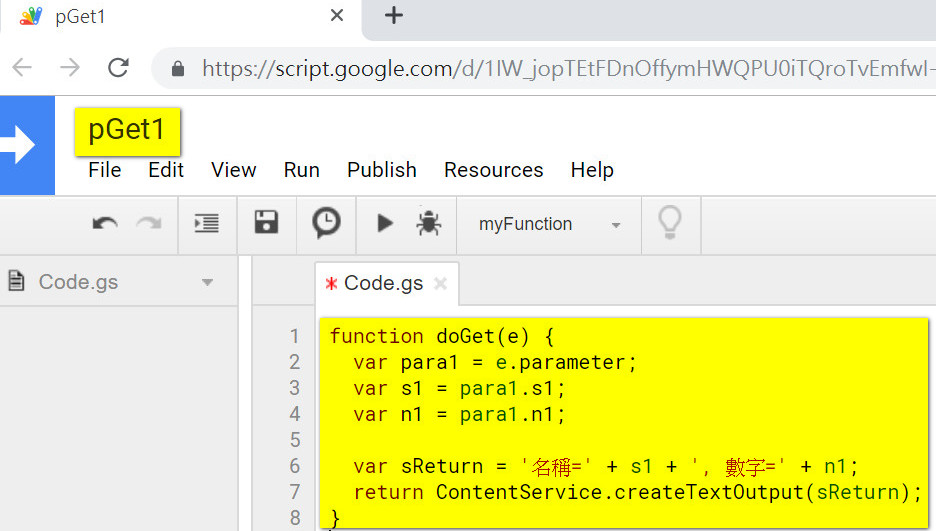
將專案名稱改為 pGet1, 並將程式碼 Code.gs 改為如下:
function doGet(e) {
var para1 = e.parameter;
var s1 = para1.s1;
var n1 = para1.n1;
var sReturn = '名稱=' + s1 + ', 數字=' + n1;
return ContentService.createTextOutput(sReturn);
}
以上程式可提供 HTTPS GET 服務, 接收查詢字串, 並解析出查詢字串中兩個參數後回傳結果.注意: HTTPS GET 方法一定要使用 "doGet" 的函數名稱.

發佈
選擇 選單 Publish.Deploy as web app...
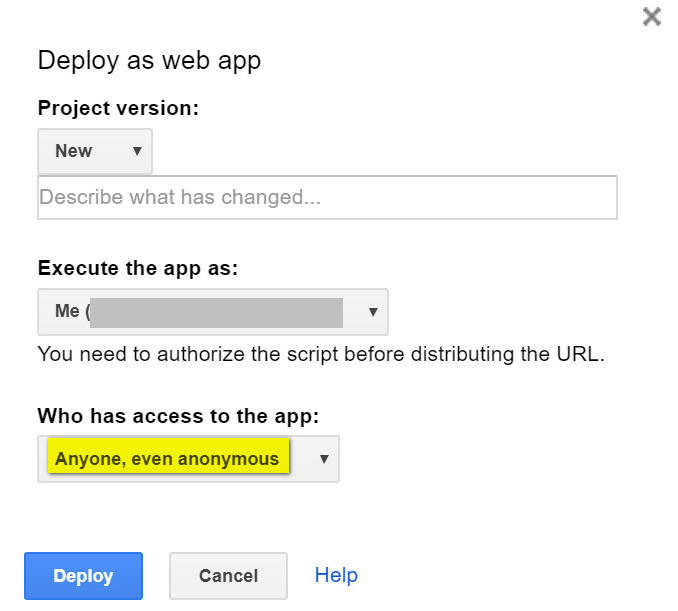
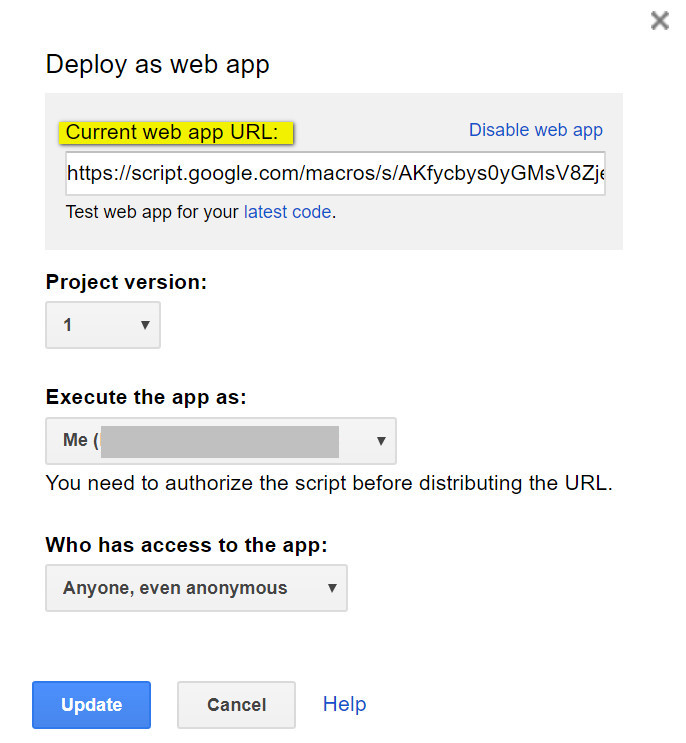
選擇以下發佈方式, 再按下按鍵 Deploy:
Project version: New ----> 必須選 New 才會發佈新版本, 否則不會發佈新版本.
Execute the app as: Me (...) ----> 執行這個服務的身份.
Who has access to the app: Anyone, even anonymous. ----> 允許任何人包括匿名使用者執行.

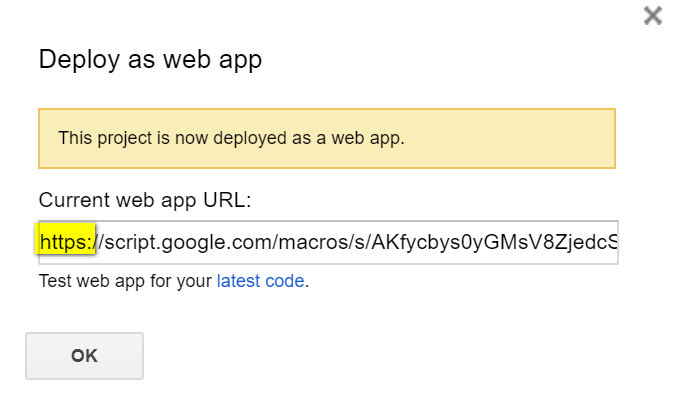
若程式編譯成功, 則會顯示網站服務的網址字串, 在欄位(Current web app URL:)中:
例如本專案服務的網址 = https://script.google.com/macros/s/AKfycbys0yGMsV8ZjedcST-TsMRFbhzW4oEuJePWLGtpZ3ER1nXL4T41/exec
專案服務網址是 https 開始的, 表示提供網站憑證加密協定.

後續若需取得此網址, 可再按選單 Publish.Deploy as web app..., 從欄位(Current web app URL:)中取得目前最新版本的網址:

測試
測試未傳入參數
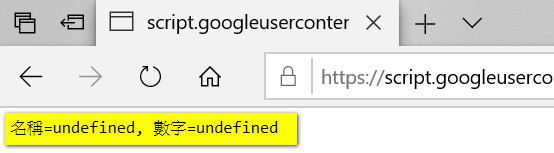
以瀏覽器打開(本專案服務的網址), 測試結果如下:本項測試沒有輸入參數, 因此解析結果參數都是 undefined.

測試傳入參數
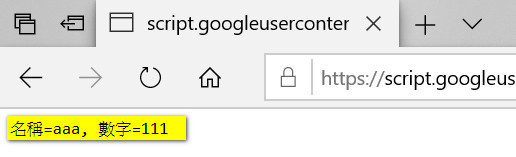
將測試網址字串, 補上參數s1及n1, 再測試一次, 結果成功解析出參數內容:
Reference
Google Apps Script GuideGoogle Apps Script Guide 2: HTTPS POST Service